エクセルの表をワードプレスに綺麗に貼りつける方法 その2

以前の記事で、ワードからコピペする方法でエクセルの表をワードプレスに綺麗に貼りつける方法をご紹介しました。
エクセルの表をワードプレスに綺麗に貼りつける方法
その際、ワードプレスのプラグイン「WP-Table Reloaded」を使う方法もあるが、データをいちいち入力しなくてはならないので手間がかかると書きましたが、実は、全く手間をかけずに「WP-Table Reloaded」を使ってエクセルの表をワードプレスに綺麗に貼り付ける方法がありましたので、ご紹介します。
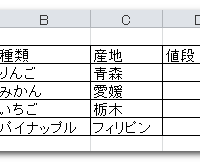
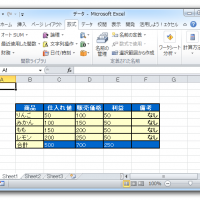
例えば、下のようなエクセルの表があったとして、この表をワードプレスに貼り付ける方法を説明します。
まずは、ワードプレスにプラグインの WP-Table Reloaded をインストールしておきます。
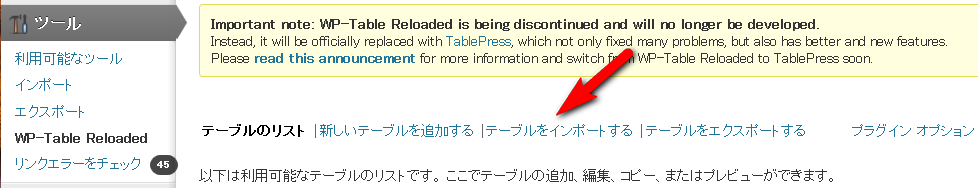
その後、ツール ~ WP-Table Reloaded から『テーブルをインポートする』を選択します。
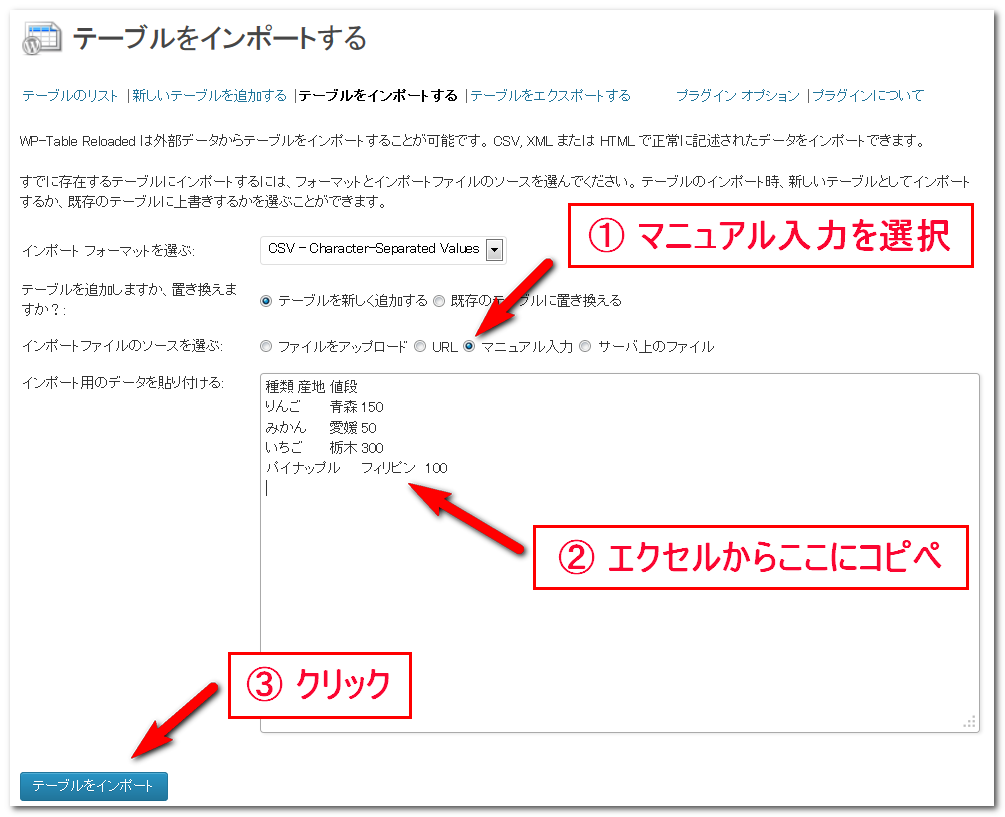
インポートフォーマットは、CSV-Character-Separeted ValuesのままでOK。
「インポートファイルのソースを選ぶ」で『マニュアル入力』を選択。
そうすると、データの入力ボックスが表示されるので、そこに、エクセルの表の移したい範囲をコピペして、『テーブルをインポート』をクリックします。
テーブル名、表の説明は適宜入力してください。
そすると、テーブルのリストが表示されるので、作成したテーブルの『ショートコード』をクリックして、作成したテーブルのショートコード([table "●" not found /]
)をコピーしておきます。
そのコードを記事中に貼り付けると、完了です。
実際に下の表がこのようにしてWP-Table Reloadedで作成した表です。
なかなか綺麗に表示されますし、レスポンシブ対応にもなっているので、結構良いのではないかと思います。
ご参考にしてください!
| 種類 | 産地 | 値段 |
|---|---|---|
| りんご | 青森 | 150 |
| みかん | 愛媛 | 50 |
| いちご | 栃木 | 300 |
| パイナップル | フィリピン | 100 |
本ブログにTHE WORLD(ザ・ワールド)ワードプレステンプレートを使ってみての感想と評価


Unlimited Template「THE WORLD(ザ・ワールド)」
高機能のサイトサイト作成ツール
私はこのサイトを含め30以上のサイトを運用しているのですが、これまでは主に、ワードプレスの標準テンプレートとなっているTwenty ElevenやTwenty Twelveを使っていました。
これらは初心者でも非常に使いやすいという利点もあるのですが、その一方、サイトを見栄えよく、また読者が見やすいように仕上げるための装飾などが行いにくく、綺麗に仕上げるためにはHTLMやCSSなどの知識が必要となってしまいます。
また、当然、コードを一つ一つ入力していくために時間もかかってしまいます。
今回発売されたワードプレステンプレート「THE WORLD(ザ・ワールド)」は、デザイン性、機能性、使いやすさなどすべての面で高く評価できるWPのサイト作成ツールとして仕上がっています。
サイトの作成時間が短縮できるとともに、作業を楽しくしてくれる高機能のWPテンプレートです。
このサイトも「THE WORLD(ザ・ワールド)」を使っています。実際に使ってみての感想と評価をご紹介したいと思います。
デザイン性
「THE WORLD(ザ・ワールド)」ではいったいどんなサイトが作れるの?ということが気になるところだと思います。
このサイトもそうですが、次のサイトも「THE WORLD(ザ・ワールド)」を使って作ったサイトです。

いかがでしょうか? とてもワードプレスで作ったと思いないくらい、見栄え良く仕上がっていると思います。 簡単にこんなサイトが作れてしまいます。
ちなみに、今ご覧になっているこの記事をTwentyTwelveで表示させる下のようになります。味も素っ気も無い感じになってしまいます(*_*)

この記事にTwentyTwelveを適用した場合
当然のレスポンシブ対応
「THE WORLD(ザ・ワールド)」を選んだ理由の一つがレスポンシブデザインでした。 スマホ、タブレット、PCなど画面の大きさに応じて自動的にデザインを調整して、はみ出す部分が無いように表示させる機能です。PCで見ている人は、ブラウザの表示幅を変えてみてください。サイドバーなどが自動的に横ではなく下に表示されるなど、小さい画面でも見やすいように表示が変わるのが「レスポンシブデザイン」です。
スマホでサイトを見る人が増えているため、今後は、レスポンシブデザイン対応は必須だと思っています。アフィリエイトなどで人気のサイト作成ツール『シリウス』だと、高価な上位バージョンでしか実現できないレスポンシブデザインが最初から標準搭載されているのも「THE WORLD(ザ・ワールド)」の特徴です。レスポンシブにしたくない場合は、当然、OFFにすることが可能です。
ランキングサイト作成もらくらく
「THE WORLD(ザ・ワールド)」を選んだもう一つの大きな理由が、ランキングサイトを簡単に作れることです。
それまではランキングマークを貼りつけたり、囲み罫線を一つ一つHTMLで記述するなど地道な作業で作りこんでいましたが、非常に手間と時間がかかりました。
「THE WORLD(ザ・ワールド)」では4種類のランキングテンプレートが用意されているので、あとはテンプレートに文字や画像を埋め込んでいくだけで簡単にランキングサイトが作れてしまいます。
上のサンプルサイトのランキングも苦労なく作ることができて感動しました。それまで費やしていた時間はなんだったんだろうという感じです。 
見出し装飾も文句なし
Twenty Twelveなどの無料のテーマでは、見出しの種類を変えても文字の大きさが変わるだけで非常に素っ気ないサイトになってしまいます。
たとえば上の「見出し装飾も文句なし」は「見出し5」に設定してあるのですが、頭の装飾や文字色などがセンス良く設定されています。
無料のWPテーマでもCSSをいじればできないことも無いのですが、手間と時間がかかるのと、テーマを変更すると最初からやり直さなくてはならず、とてもめんどくさいことになってしまいます。
見た目の良い見出し装飾は、読む側からも読みやすく「ちゃんと記事を読んでもらう」ためにも必須の条件だと思っています。
豊富すぎるほどの装飾パターン
見出し装飾以外にも、箇条書きや囲み罫線、メモ装飾など、非常に多くの装飾パターンが用意されており、その種類は使いきれないくらいです。 装飾の一部を下に紹介します。
王冠見出し装飾の例
メモ見出し装飾の例
- リスト装飾の例1
- リスト装飾の例2
- リスト装飾の例3
- リスト装飾の例4
- リスト装飾の例5
さまざまな機能
「THE WORLD(ザ・ワールド)」の特徴はデザイン性だけではありません。
サイト作成以外にもさまざまな機能があるのがウリです。
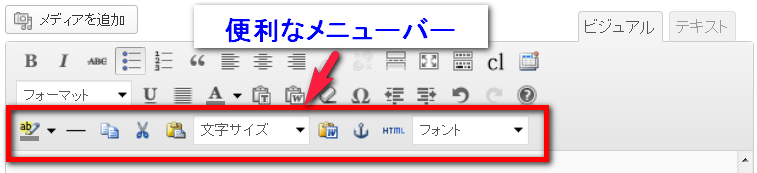
便利なフォント装飾機能
ワードプレスの不便な点として、フォント装飾機能が非常に貧弱なことが挙げられます。文字サイズやフォントの変更にはHTML直接記入しないといけません。
「THE WORLD(ザ・ワールド)」では、これらの機能がメニューバーに表示されるため簡単に使うことが出来ます。
本当に痒いところに手が届く作りになっていると感心させられます。

- こんな強調塗りつぶしもかんたんに指定可能
- 文字サイズも自由自在
- フォントも指定可能(英文フォントのみ)
WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123 WordPress template THE WORLD 123
自動追尾型サイドバー
「THE WORLD(ザ・ワールド)」の大きな目玉機能の一つです。
これは広告などを貼るサイドバーが、下にスクロールしても自動的に追従してくれるものです。
訪問者がページのどこを見ていてもサイドバーがついてくるため、アピール効果が非常に高くなります。
このサイトでもサイドバーにその設定をしていますので、その動作を確認してみてください。
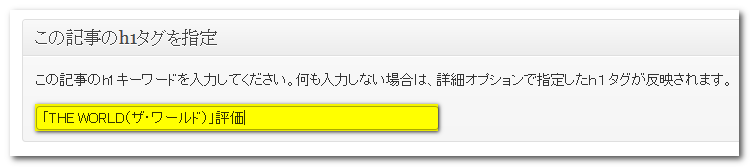
h1指定機能
SEO上非常に重要な見出しタグとされているh1タグを「THE WORLD(ザ・ワールド)」では、記事投稿画面から簡単にh1タグを指定することが出来ます。  その他、Facebook・Lineなどにもすぐに投稿できるソーシャルボタンを記事に表示させる機能を実装していたり、関連記事表示にも対応するなど、書ききれないので省略しますが、アクセスアップ、売り上げアップに結び付く様々な機能が豊富に準備されています。
その他、Facebook・Lineなどにもすぐに投稿できるソーシャルボタンを記事に表示させる機能を実装していたり、関連記事表示にも対応するなど、書ききれないので省略しますが、アクセスアップ、売り上げアップに結び付く様々な機能が豊富に準備されています。
操作性
こちらも非常に簡単です。 ワードプレスを使ったことのある人であれば、直感的にすぐに使いこなして、ストレスなく自分の好きなサイトを作れるようになるでしょう。 WP初心者の人でも、直感的に操作できるように、オリジナル管理ページが設けられていて、簡単に「サイトカラム」「タイトル色」「サイトのイメージ色」など、数多くの項目を楽々変更することができます。
また、「THE WORLD」ユーザーズページや公式サイトもワードプレスの管理画面からアクセス可能なので、わからないことを調べたり、質問して回答してもらうこともできます。
それらを利用すればどんな初心者でもすぐに「THE WORLD(ザ・ワールド)」を使いこなせるようになると思います。
総合評価 サイト作成にほぼ必須
ブログで読者を増やしたり、アフィリエイトである程度の金額を稼ごうと思ったら、サイト作製を効率的に行えるツールはぜひとも持っておきたいものです。
私も当初は、TAGやらHTMLやらCSSやら、眺めているだけで眠くなってしまいそうな?アルファベットの羅列にうんざりしたものですが、「THE WORLD(ザ・ワールド)」を購入したことで作業を一気に加速させることができました。 「THE WORLD(ザ・ワールド)」なしでのコンテンツ作成環境にはもう戻れません^^;
IEYASUというサイト作成ツールも持っていますが、「THE WORLD(ザ・ワールド)」を一度使ってしまうと、もうIEYASUを使う気になれなくなってしまいました。
無料のWPテーマだと、どうしてもカスタマイズの自由度が低いですし、見栄え良く仕上げようとすると非常に手間暇かかります。
当然、理想的には自分で自由にサイトをデザインできた方が良いと思います。
しかしHTMLやCSSなどの技術を習得するためには、かなりの時間と労力、根気が必要になります。 仮にそのような技術を習得できたとしても、HTML編集ソフトで一つ一つ記事を作るのでは、余計な手間がかかってしまいます。
暇な人であればそれでもいいのでしょうが、仕事の傍らブログを書いたり、副業でネットビジネスに取り組んでいる人にとって、「時間」は非常に貴重なものです。 HTMLやCSSの勉強をするより、その時間を使ってより多くの高品質のサイトを作ったり、効率化により生み出された時間を大切な人との時間ににあてたりする方が遥かに有益だと思います。
「飲み会数回分くらいの投資」で余計な作業をせずに済むのなら迷わずに投資するべきだと思います。 自分で満足のいくサイトをサクサク作れた方が精神的にもプラスですし、作業効率も圧倒的に上がります。
サポートもしっかりしていて、バージョンアップ版のダウンロードが無償であるなど、安心して長く使えるツールですので、投資したお金が無駄になることは無いでしょう。
購入はこちらのリンクから可能です。
エクセルの表をワードプレスに綺麗に貼りつける方法

ワードプレスで記事を作るときに表を載せたい場合が時々あります。 プラグイン(WP-Table Reloaded 等)作ることも可能なのですが、いちいち文字や数値を入れ直さなくてなならないのが面倒です。
そんな時に、エクセルで作った表をそのままワードプレスに載せられると便利です。
そんな裏技?をご紹介します。
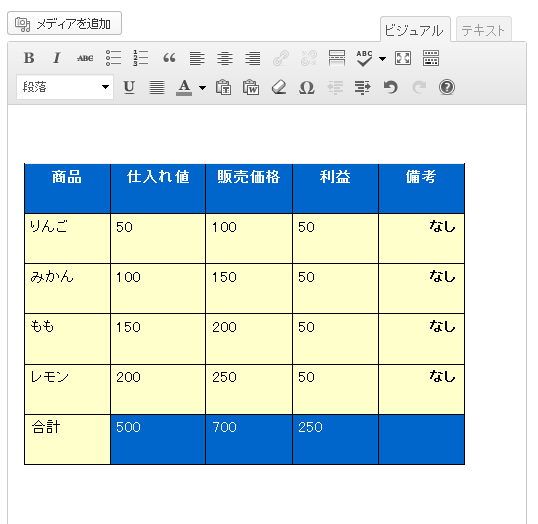
普通にエクセルの表をワードプレスにそのまま貼り付けると、何故かうまくいきません。
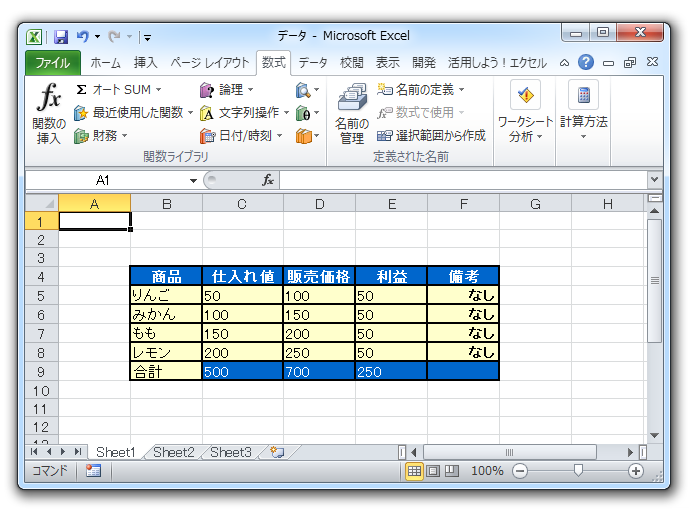
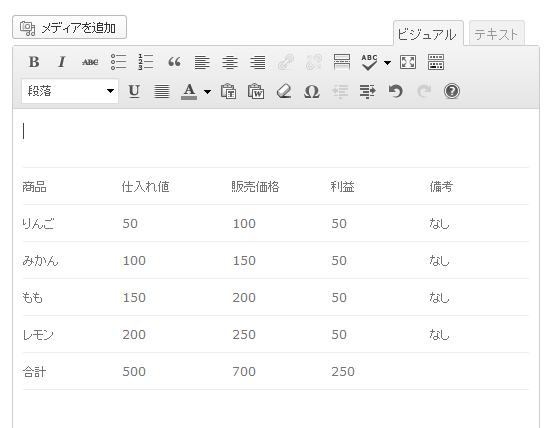
以下の表な表をワードプレスにそのまま貼り付けると、非常に素っ気ない表になってしまいます。
罫線がちゃんと表示されないほか、塗りつぶしも消えてしまっています。
そこで一工夫します。
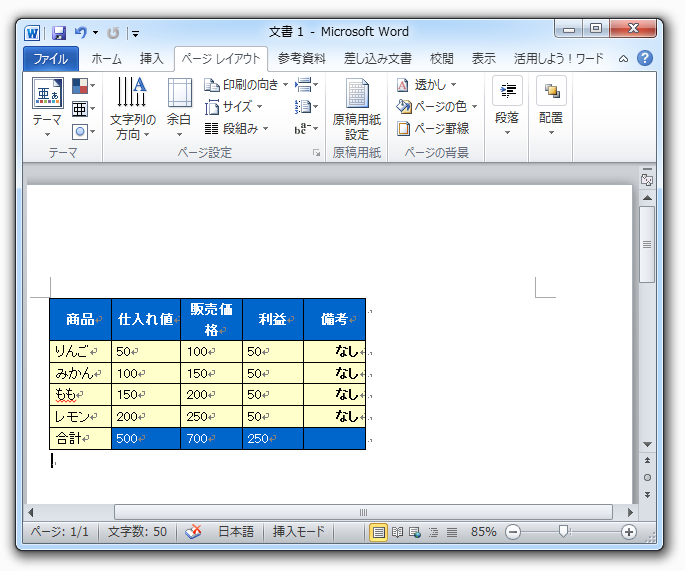
まず、エクセルの表をワードに貼り付けます。
それからワードプレスにコピペすると
めでたくエクセルの表をワードプレスへ綺麗に貼りつけることができました!
下が実際に貼り付けた状態です。
|
商品 |
仕入れ値 |
販売価格 |
利益 |
備考 |
|
りんご |
50 |
100 |
50 |
なし |
|
みかん |
100 |
150 |
50 |
なし |
|
もも |
150 |
200 |
50 |
なし |
|
レモン |
200 |
250 |
50 |
なし |
|
合計 |
500 |
700 |
250 |
|
(ちょっと行間が大きくなってしまうのが難点ですが・・・・・・)
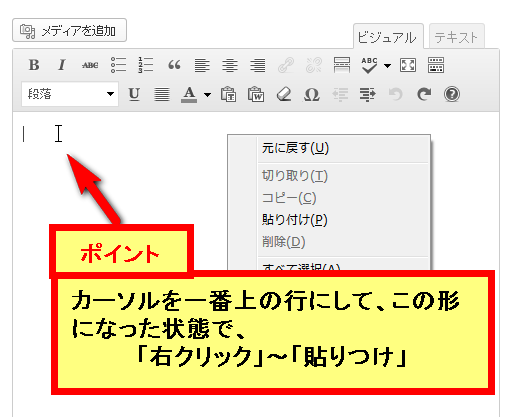
注意点とすると、ワードプレスの「ビジュアル」編集画面に貼り付けるときに、
カーソルを編集領域の一番上に動かして、カーソルの形が 「 I 」の形になってから、右クリック ~ 貼りつけ で行う ← 超重要!!
のがポイントです。
カーソルの形が 「 ↑ 」の状態で貼り付けたり、CTL+P で貼りつけたりするとうまくいかないので注意してください。
この方法を見つけるのに、徹夜したり何日も悪戦苦闘しました。
皆様のご参考になれば幸いです(^.^)
All in One SEO による Fatal Error

自分のブログの投稿のヘッダータイトルをクリックすると、Fatal errorが発生。