Firefox ver57(Quantum) のページ内検索バーの位置を下部から上部に変更する方法

FirefoxをQuantumにバージョンアップしたら、ページ内検索バー(Find bar)が最下部に表示されるようになり、Roboformのツールバーと重なってとても使いづらくなってしまったので、ページ内検索バーの位置を最下部から上部に変更しました。
1.プロファイルフォルダを開く
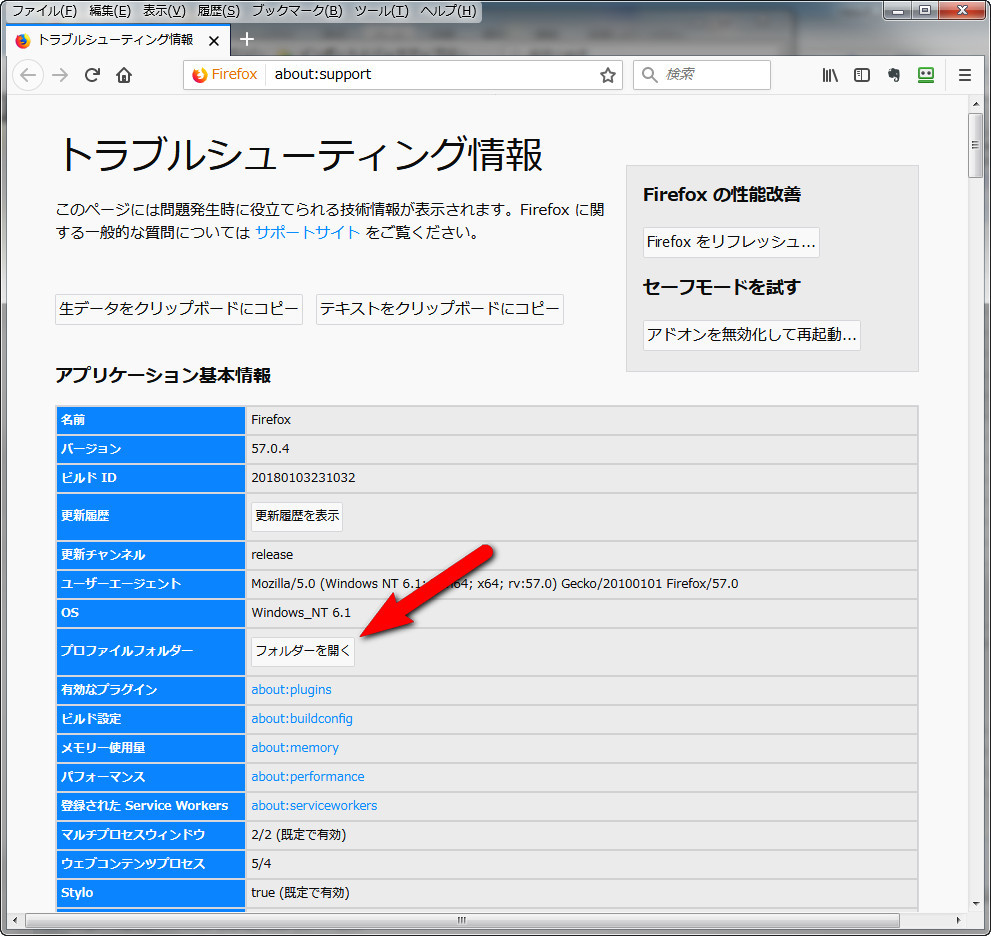
Firefoxのプロファイルフォルダを、メニュー ~ ヘルプ ~ トラブルシューティング情報 の「プロファイルフォルダー」から開きます。
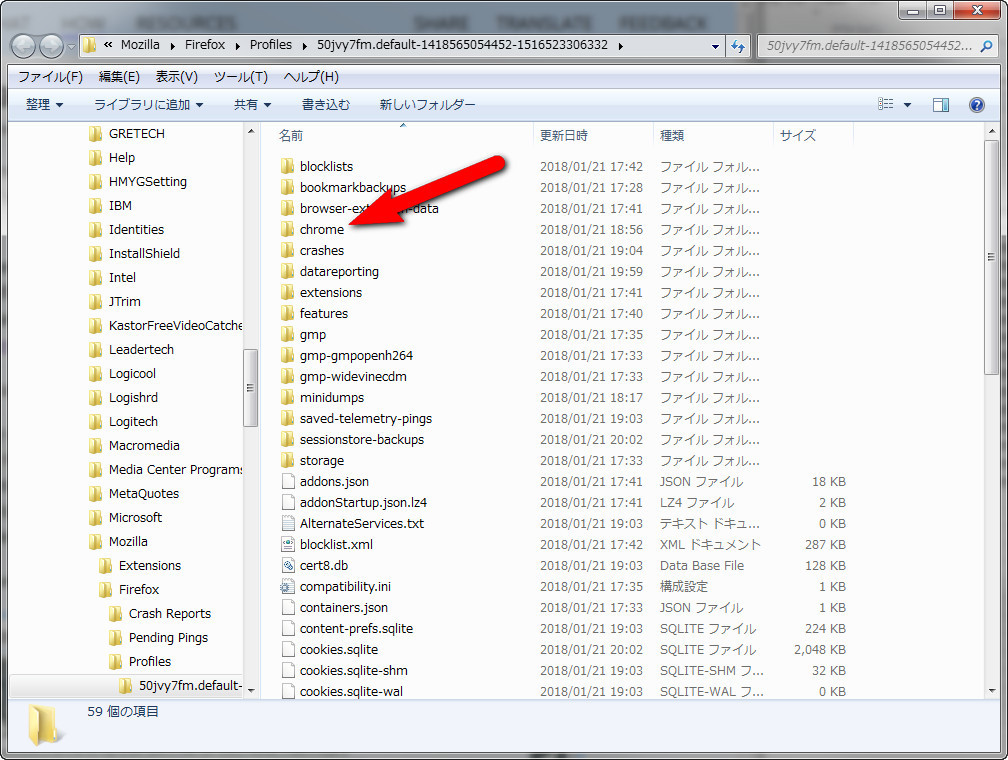
2.上記プロファイルフォルダ内に「chrome」という名前のフォルダを作る
3.chromeフォルダのショートカットをデスクトップに作る
場所がわからなくならないように、chromeフォルダのショートカットをデスクトップに作っておきます。
- 右クリック ~ 送る ~ デスクトップ
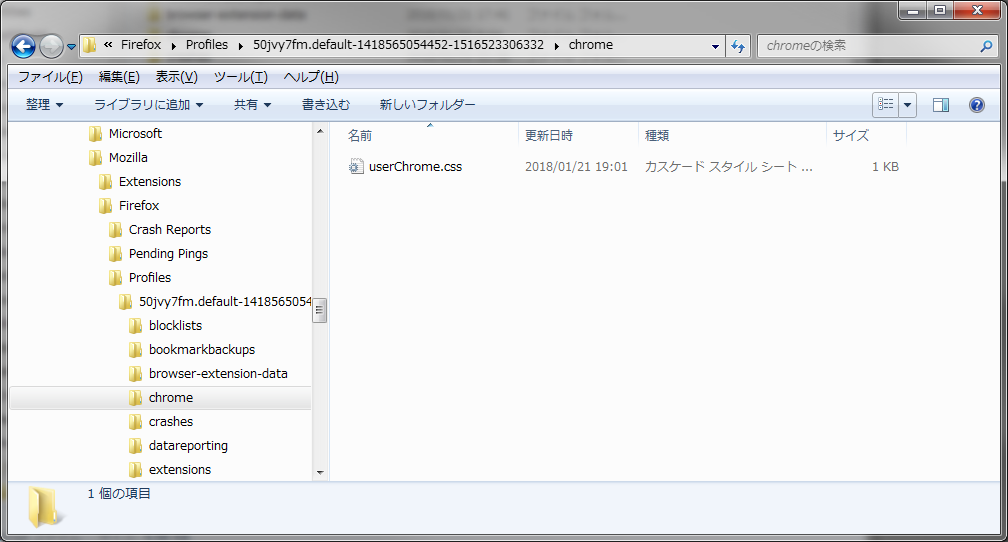
4.chromeフォルダ内にuserChrome.cssを作成する
chromeフォルダ内に、以下の内容のuserChrome.cssを作ります。
一応、こちらに下記内容のuserChrome.cssを置いておきますので、"右クリック" ~ "名前を付けてリンク先を保存" でダウンロードして使ってください。
<Firefoxのfind barを上部に位置変更するための、userChrome.css の内容>
~~~~~ここから~~~~~~
.browserContainer > findbar {
-moz-box-ordinal-group: 0;
position: fixed !important;
right: 1em;
border: 1px solid threedshadow !important;
/* Hide the "border" at the top by removing the box-shadow and background-image */
border-top: none !important;
box-shadow: none !important;
background-image: none !important;
/* Uncomment to add a transition from the top */
/*
transition: 400ms !important;
z-index: 0 !important;
*/
}
.findbar-closebutton {
margin-inline-start: 0.5em !important;
vertical-align: middle !important;
margin-bottom: 0.25em !important;
height: inherit !important;
}
~~~~~ここまで~~~~~~
5.Firefox が userChrome.css を参照するように設定する (2019/10/22追記)
Firefox 69 は起動を高速化するために自動的にuserChrome.css を参照しないようになりました。
このため以下の通り設定を変更する必要があります。
- 新しいタブでアドレスバーに「about:config」をタイプしてEnter/Return
- 「危険を承知の上で使用する」をクリック
- 上部の検索ボックスに「userprof」をタイプしてEnter/Return
- 「toolkit.legacyUserProfileCustomizations.stylesheets」をクリックして、値を「false」から「true」に変更する
6.Firefoxを再起動して完了
上記cssファイルをChromeフォルダ内に作成後、Firefoxを再起動するとページ内検索バーは上部に表示されるようになります。
以上です。
参考サイト:https://www.userchrome.org/how-create-userchrome-css.html









初めまして。
探していてこちらにたどり着きました。
早速試してみたのですが、再起動してもダメでした。
今では使えないのでしょうか?
ご質問ありがとうございます。
私も久しくFirefoxを使っていなかったので気づきませんでしたが、確かにご指摘の通りこの手順ではダメでした。
Firefox69から自動的にはuserChrome.cssを参照しないようになったようで、そのための追加の設定が必要です。
記事に追記しましたので、ご参照ください。
うまくいきました。
ありがとうございました。
パン太さま、コメントありがとうございます。
かなり昔の記事ですが、お役に立ったようで幸いです!